Die User Experience (UX) spielt eine wichtige Rolle im E-Commerce. Doch warum ist das so? In diesem Artikel werden wir uns eingehend mit UX-Design im E-Commerce beschäftigen und die Bedeutung von UX für den Erfolg eines Online-Shops erläutern.
Ein gutes UX-Design sorgt für eine positive User Experience, was wiederum zu höheren Conversion-Raten und Kundenzufriedenheit führt. Durch eine bessere User Experience wird das Vertrauen der Kunden in den Online-Shop gestärkt und die Kundenbindung erhöht.
Bevor der Artikel in die Tiefe geht, sollten die wichtigsten Fachbegriffe des E-Commerce bekannt und verständlich sein. Dazu dient diese kurze Erläuterung.
Fachbegriffe und Abkürzungen kurz erklärt:
UX = User Experience
Eine gute User Experience bedeutet, dass der Online-Shop den Bedürfnissen und Erwartungen der Benutzer entspricht, leicht zu verwenden ist und ein angenehmes und zufriedenstellendes Gefühl hinterlässt.
CVR = Conversion Rate
Die Conversion Rate bezieht sich auf den Prozentsatz der Benutzer, die im Online-Shop einen Kauf tätigen, im Verhältnis zur Gesamtzahl der Besucher.
Wenn von 100 Besuchern 1 Besucher kauft, beträgt die CVR 1%.
AOV = Average Order Value
Der durchschnittlicher Warenkorbwert ist ein wichtiger Kennwert, der angibt, wie viel ein durchschnittlicher Kunde pro Bestellung ausgibt. Er wird berechnet, indem man den Gesamtumsatz durch die Gesamtzahl der Bestellungen teilt.
CLV = Customer Lifetime Value
Der Customer Lifetime Value gibt an, wie viel ein Kunde im Laufe seiner Beziehung zu einem Unternehmen voraussichtlich einbringen wird. Der CLV basiert auf einer Schätzung der Einnahmen, die ein Kunde im Laufe seiner Beziehung mit einem Unternehmen generieren wird, abzüglich der Kosten, die das Unternehmen für die Kundenakquise und -betreuung aufwenden muss.
Wieso sollten Shops in User Experience investieren?
Eine guter User Experience bedeutet, dass Shop-Besucher schneller zum Ziel (Kaufabschluss) kommen. Somit erhöht sich der Anteil der Besucher, die im Shop kaufen und das steigert die Conversion Rate. Eine bessere User Experience erhöht auch den durchschnittlichen Warenkorbwert, z.B. indem dem Besucher zum richtigen Zeitpunkt die richtige Produktempfehlung gegeben wird. Darüber hinaus kann eine gute UX den Customer Lifetime Value (CLV) erhöhen. Aus finanzieller Sicht ist eine gute User Experience in deinem Shop unverzichtbar.
Eine gute UX trägt wesentlich dazu bei, dass Kunden sich auf einer Website oder im Shop wohlfühlen und gerne wiederkommen. Wenn ein Online-Shop ein positives Einkaufserlebnis bietet, steigt die Wahrscheinlichkeit, dass Kunden wiederkommen und auch anderen von ihrem Einkaufserlebnis erzählen. Das bedeutet, dass eine gute UX nicht nur den Umsatz steigern, sondern auch das Image der Marke und des Shops verbessern kann.
"Wenn du glaubst, dass gute User Experience teuer ist, solltest du dir die Kosten von schlechter ansehen."
Was sind die Schritte zu einer guten UX?
Zuerst muss man verstehen, was das eigene Produkt ist und an welche Zielgruppe es sich richtet. Außerdem ist es wichtig, sich einen Überblick über den Markt zu verschaffen. Wer sind deine Konkurrenten, welche Best Practices gibt es für deine Nische und was sind gängige Use Cases für deinen Markt? Werden gängige und bekannte Produkte im Shop verkauft oder handelt es sich um neuartige und komplexe Produkte mit hohem Erklärungsbedarf?
Wenn du bereits einen bestehenden Shop hast, kann eine Datenanalyse helfen, Probleme aufzudecken. Mit einer qualitativen Analyse wie z.B. Heatmaps, Recordings oder Umfragen lässt sich herausfinden, an welchen Stellen im Shop deine Besucher Probleme haben oder Unterstützung benötigen. Darüber hinaus können durch eine quantitative Datenanalyse (Besucherdaten und KPIs) weitere Potenziale aufgedeckt und optimiert werden.
Diese Fragen helfen ein besseres Verständnis zu bekommen:
- Wer ist deine Zielgruppe?
- Was ist dein Produkt?
- Welche Use Cases gibt es?
- Wo brechen Nutzer ab?
- Wie wird die Suchfunktion verwendet?
- Was sagt die Datenanalyse?
- Wie sind die KPIs?
Welche Daten sind für eine Shop Analyse sinnvoll?
Qualitative Daten
Die qualitative Datenanalyse ist ein Ansatz, bei dem Daten in Form von Texten, Bildern oder Videos analysiert werden, um Einblicke in das Nutzerverhalten, Meinungen und Einstellungen zu gewinnen. Diese Methoden helfen dabei, Daten zu strukturieren, zu interpretieren und zu analysieren.
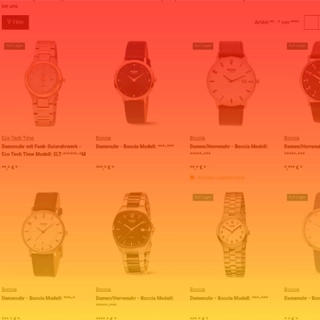
Heatmaps sind visuelle Darstellungen von Nutzerverhalten im Online-Shop. Sie zeigen anhand von Farbskalen, welche Bereiche von Nutzern am meisten betrachtet oder geklickt werden.
Zu den qualitativen Daten gehören:
- Umfragen
- Aufzeichnungen (Recordings)
- Heatmaps
Quantitative Daten
Quantitative Daten werden in der Regel mithilfe von Messungen oder Statistiken erhoben. Im E-Commerce können sie verschiedene Aspekte betreffen, wie zum Beispiel den Umsatz, die Conversion-Rate, die Besucherzahl, die Produktdaten und vieles mehr. Quantitative Daten sind wichtig, da sie uns Einblicke in die Performance des Online-Shops und in das Verhalten der Kunden geben können.
Zu den quantitativen Daten gehören:
- Besucherdaten (Analytics)
- Umsätze
- Conversion-Rate
- Durchschnittlicher Bestellwert
- uvm.

Beispiel einer Heatmap für die Analyse
Ist UI und UX dasselbe?
UX (User Experience) und UI (User Interface) sind zwei Begriffe, die oft im Bereich des Webdesigns und der Softwareentwicklung verwendet werden. Obwohl sie miteinander verbunden sind, gibt es klare Unterschiede zwischen ihnen.
UX steht für User Experience, also die Benutzererfahrung, und bezieht sich darauf, wie sich eine Website für den Benutzer anfühlt. Es umfasst alle Aspekte der Interaktion zwischen einem Benutzer und einer digitalen Anwendung, einschließlich Navigation, Layout, Inhalt, Interaktionselemente und mehr. Ein guter UX-Designer konzentriert sich darauf, die Anwendung so zu gestalten, dass sie für den Benutzer einfach, effizient und angenehm zu bedienen ist.
Auf der anderen Seite steht UI für User Interface, also die Benutzeroberfläche, und bezieht sich auf das visuelle Design einer Anwendung. UI-Designer sind für die Gestaltung der grafischen Elemente einer Website oder Shops verantwortlich, einschließlich der Farben, Schriftarten, Icons, Buttons und anderer visueller Elemente. Ein guter UI-Designer sorgt dafür, dass die Benutzeroberfläche ansprechend und ansprechend ist, aber auch funktional und benutzerfreundlich.
Was sind Best Practices im E-Commerce in Bezug auf UX?
Die Liste der Best Practices für Online Shops ist umfangreich und geht sehr ins Detail. Für jede Funnelseite und jede Branche gelten andere Regeln, die beachtet werden müssen, um den eigenen Nutzern das bestmögliche Erlebnis zu bieten und hohe Konversionsraten zu erzielen. Daher werden die wichtigsten Faktoren hier nur oberflächlich angerissen.
Auf diese Faktoren sollte man grundsätzlich viel Wert legen:
- Look & Feel, Struktur, Aufmachung und visuelle Hierarchie
- alle relevanten Inhalte sind vorhanden und einfach zu verstehen
- benutzerfreundliche mobile Version der Webseite
- klare und einfache Navigation, die auch mobil sehr gut funktioniert
- schnelle Ladezeit des Online-Shops (unter 3 Sekunden)
- einfach und intuitiv zu bedienende Filter
- Suche mit Produkt- und Kategorievorschlägen
- strukturierte Produktseiten mit allen wichtigen Informationen
- einfacher, schneller und intuitiver Check-out-Prozess
- uvm.

Klassischer Funnel in Online-Shops
Was sind Best Practices im E-Commerce in Bezug auf UX?
Look & Feel, Struktur, Aufmachung und visuelle Hierarchie
Die visuelle Hierarchie bezieht sich auf die Anordnung und Betonung von Inhalten in verschiedenen Ebenen, um eine klare Struktur und Priorisierung von Inhalten zu schaffen. Wichtige Inhalte sollten prominent platziert und visuell hervorgehoben werden, während weniger wichtige Inhalte in den Hintergrund treten können. Eine gut definierte visuelle Hierarchie ermöglicht es den Nutzern, schnell relevante Inhalte zu identifizieren und sich in dem Shop zurechtzufinden.
Alle relevanten Inhalte sind vorhanden und einfach zu verstehen
Zeige deinen Kunden nicht nur, was dein Produkt kann, sondern auch, was es nicht kann. Eine vereinfachte Darstellung der Kernfunktionen durch Bilder erhöht die Conversion Rate. Präsentiere immer die fertige Lösung. Das heißt, stelle nicht die Funktionen in den Vordergrund, sondern den tatsächlichen Mehrwert, den der Kunde erhält, wenn er dein Produkt kauft.
Benutzerfreundliche mobile Version der Webseite
Bei vielen Shopbetreibern fehlt heute noch das Verständnis für Mobile First. Obwohl rund 70-80% des Traffics in den Shops über Smartphones generiert wird, legen viele Online-Shops zu wenig Wert auf die Optimierung der Mobile Experience. Hier sollte der Fokus gleichmäßig verteilt werden.
Eine klare, einfache und intuitive Navigation
Eine klare und intuitive Navigation ist der Schlüssel zu einer guten UX. Kunden sollten schnell und einfach finden, was sie suchen, ohne sich durch unübersichtliche Menüs und Kategorien kämpfen zu müssen. Dabei ist es wichtig, eine visuelle Hierarchie zu schaffen und die Kunden zu den wichtigsten Bereichen des Shops zu führen.

Gutes Beispiel für eine klare Navigation mit einer visuellen Hierarchie: asos.com
Schnelle Ladezeiten unter 3 Sekunden
Eine schnelle Ladezeit ist ein weiterer wichtiger Faktor für eine gute UX. Wir Menschen sind ungeduldig und erwarten einen Shop, der schnell lädt. Eine lange Ladezeit kann dazu führen, dass Kunden die Seite frustriert verlassen und woanders einkaufen.
Einfach und intuitiv zu bedienende Filter
Die Verwendung von Filtern ermöglicht es den Nutzern, schnell genau die Produkte zu finden, die ihren Anforderungen entsprechen, ohne sich durch unübersichtliche Optionen oder komplizierte Menüs kämpfen zu müssen. Wichtig ist, dass die Filter an der richtigen Stelle platziert sind, um einen schnellen Zugriff zu ermöglichen.
Suche mit Produkt- und Kategorievorschlägen
Eine moderne Suchfunktion bietet den Nutzern automatische Vorschläge, während Sie Ihre Suchbegriffe eingeben. Sie erhalten dabei sowohl Produkt- als auch Kategorievorschläge, die dabei helfen, die passenden Ergebnisse zu finden. Die Kunden können aus den Vorschlägen auswählen oder ihre Suchbegriffe weiter eingeben, um die Suche weiter zu verfeinern.

Suggest Search mit Produkten, Kategorien und Artikeln: obi.de
Strukturierte Produktseiten mit allen wichtigen Informationen
Die Produktseiten sind übersichtlich strukturiert, so dass die Kunden schnell und einfach die gewünschten Informationen finden. Sie können sich einen umfassenden Überblick über die Eigenschaften und Details der Produkte verschaffen, um fundierte Kaufentscheidungen treffen zu können. Wichtige Informationen sind unter anderem Aussagekräftige Bilder, Informationen zum Hersteller, Bewertungen, Kontaktmöglichkeiten, Lieferzeiten und Mehrwerte, um eine Orientierungshilfe zu bieten und den Nutzer vom Kauf zu überzeugen.
Welches sind die 3 wichtigsten Bereiche des Online-Shops?
1. Die Produktseite
Häufig gelangen die meisten Besucher über Marketingkanäle auf die Produktseite oder auf Landing Pages, die wiederum auf die Produktseiten verweisen. Das bedeutet, dass ein Großteil des Traffics auf dieser Seite landet. Darüber hinaus ist die Produktdetailseite im Online-Shop von großer Bedeutung, da sie dem Kunden alle notwendigen Informationen bietet, um eine fundierte Kaufentscheidung treffen zu können. Eine ansprechende Produktdetailseite mit klaren Informationen, hochwertigen Bildern, Kundenbewertungen und Kontaktmöglichkeiten kann das Vertrauen der Kunden stärken und die Konversionsrate erhöhen.
2. Der Warenkorb / Checkout
Der Checkout ist der letzte Schritt im Kaufprozess, bei dem der Kunde die Bestellung abschließt. Ein reibungsloser und intuitiver Checkout-Prozess ist entscheidend, um Kunden dabei zu unterstützen, die Kaufabsicht in eine Bestellung umzuwandeln. Umgekehrt kann ein komplizierter oder langwieriger Checkout-Prozess zu Kaufabbrüchen und zum Verlust potenzieller Kunden führen.
3. Die Mobile Navigation
Einer der am häufigsten genutzten Bereiche im Online-Shop ist die mobile Navigation. Die Erwartungen der Kunden an die mobile Navigation sind hoch. Sie erwarten eine schnelle, reibungslose und intuitive Navigation, um bequem von unterwegs einkaufen zu können. Werden diese Erwartungen nicht erfüllt, können Kunden frustriert sein und den Online-Shop verlassen.
Wie baut man einen erfolgreichen Online-Shop?
Um einen erfolgreichen Online-Shop aufzubauen, ist die Wahl des richtigen Shopsystems von großer Bedeutung. Das System muss zum Geschäftsmodell und den Anforderungen passen. Bei der Gestaltung der User Experience sowie des Look & Feel ist es grundsätzlich nicht falsch, sich an Best Practices zu orientieren, immer mit Blick auf die Branche.
Darüber hinaus können einzelne Bereiche aus anderen Shops an die eigenen Bedürfnisse angepasst und umgesetzt werden. So entsteht ein individueller Shop, der zur Zielgruppe und zum Produkt passt.
Für unbekanntere und kleinere Nischenshops sind Social Proof und Storytelling sehr wichtig, um Vertrauen bei potentiellen Kunden aufzubauen. Um überzeugend zu wirken, sind vertrauensbildende Elemente essentiell. Auch das Thema Service sollte im Vordergrund stehen, um sich weiter von der Konkurrenz abzuheben.
Was ist Pflicht? Was ist Kür?
Pflichtprogramm für Shops
Da mittlerweile über 70% der Shopbesucher über mobile Endgeräte kommen, muss der Shop in der mobilen Ansicht so gut sitzen wie der Anzug zur Hochzeit. Zudem ist die Navigation sowohl mobil als auch auf dem Desktop der Ankerpunkt, über den alle Besucher gehen müssen. Eine durchdachte und einfache Menüstruktur ist hier der wichtigste Faktor.
Auf der Produktseite sollte der "Above The Fold" Teil optimiert sein. Das bedeutet Mobile ist das Produktbild und der Name sichtbar und auf dem Desktop ist der Warenkorb-Button im sichtbaren Bereich.
Der Einkauf sollte für den Kunden so einfach wie möglich sein. Dazu gehören schnelle Ladezeiten, gut sichtbare Buttons die den Kauf initiieren und ein einfacher Checkout-Prozess mit den gängigsten Zahlungsmethoden.
Nice To Have für Shops
Um Kunden noch mehr zu überzeugen, sollte die Produktseite des Online-Shops zu einer effektiven Landing Page ausgebaut werden. Das bedeutet, dass alle wichtigen Alleinstellungsmerkmale (USPs) des Produktes ansprechend präsentiert und alle relevanten Informationen ausführlich dargestellt werden. Gerade im hochpreisigen Segment schafft eine ausführliche Produktseite zusätzliche überzeugende Kaufargumente.
Wichtige Inhalte auf der Produktseite:
- Klarer Produktname und Überschrift
- Visuell ansprechende Produktbilder verwenden
- Alleinstellungsmerkmale (USPs) betonen
- Detaillierte Produktinformationen bereitstellen
- Kundenbewertungen und Testimonials einbinden
- Call-to-Action (CTA) Button platzieren
- Kundenfragen und Antworten bereitstellen
Insbesondere für weniger bekannte Online-Shops ist eine ausführliche "Über uns"-Seite sinnvoll. Besucher, die diese Seite bereits besucht haben, weisen eine höhere Conversion Rate auf. Eine "Über Uns"-Seite hilft den Kunden, sich mit Ihnen als Shopbetreiber zu identifizieren und schafft Sympathie. Menschen kaufen von Menschen, nicht nur von Marken.
Hier sind einige Tipps, wie eine überzeugende "Über Uns" Seite aufgebaut werden kann:
- Persönliche Geschichte teilen
- Teammitglieder vorstellen
- Werte und Philosophie betonen
- Kundenerfahrungen und Referenzen teilen
- Transparenz und Ehrlichkeit zeigen
- Kontaktinformationen bereitstellen

Social Proof im E-Commerce: paperly.shop
Was kommt nach der UX-Optimierung?
Nachdem das UX Design angepasst wurde, werden die Anpassungen im Shop implementiert. Dabei ist es wichtig, eng mit den Entwicklern zusammenzuarbeiten, um sicherzustellen, dass das Design korrekt umgesetzt wird und eine optimale Benutzererfahrung gewährleistet ist.
Grundsätzlich hört hier die Optimierung aber nicht auf. User Experience ist keine abgeschlossene Sache. UX-Optimierung ein kontinuierlicher Prozess der immer wieder überprüft und verbessert werden sollte, um sicherzustellen, dass die Bedürfnisse und Erwartungen der Nutzer erfüllt werden.
Fazit
Eine gute User Experience ist für den Erfolg eines E-Commerce-Unternehmens unerlässlich. Sie trägt dazu bei, das Nutzererlebnis zu verbessern, die Konversionsrate zu erhöhen, das Vertrauen der Kunden in den Online-Shop zu stärken und das Markenimage zu verbessern.
Beschäftige dich zu Beginn intensiv mit deiner Zielgruppe. Wie suchen die Nutzer, wie bewegen sie sich in deinem Shop und an welchen Stellen gibt es Probleme? Auf dieser Basis kann die Optimierung und Umsetzung (UI-Design) beginnen. Beachte dabei den Trichter deines Shops, also von der Startseite über die Kategorieseite, die Produktseite bis hin zum Kaufabschluss.
Bei der Umsetzung des Designs ist Mobile First nicht zwingend erforderlich, sollte aber genauso wichtig sein wie die Desktop-Version, da durchschnittlich über 70% der Nutzer über mobile Geräte auf den Shop zugreifen. Der Fokus sollte vor allem auf der Navigation, der Produktseite und dem Checkout-Prozess liegen. Dies sind die 3 wichtigsten und kritischsten Bereiche des Shops.
Best Practices anderer Shops können adaptiert und angepasst werden, sollten aber nicht 1:1 kopiert werden. Entscheidend ist auch hier die eigene Zielgruppe, Branche und Nische. Große Onlineshops wie Ikea, Zalando und Amazon sind keine guten Vorbilder für den eigenen Shop, da diese Shops eine andere Glaubwürdigkeit haben und keine vertrauensbildenden Maßnahmen ergreifen müssen, wie es beispielsweise der Nischenshop tun muss.